
Rexly Mobile App
Opportunity
A growing focus on pet wellness represents an opportunity in the marketplace, and adds a layer of complexity for owners, vets and caretakers. Pet health is an increasing concern for owners, with over 70% of pets on prescribed medications. Millenials represent the biggest share of pet health concerns. How might we help pet owners and caretakers manage the day-to-day details of their pets’ prescribed medications?
95% of surveyed pet owners forgot to give their pet’s medication at least once in the past 6 months.
Solution
Rexly, a mobile app for busy pet owners, pet minders and vets, addresses pet owners' need for a tool to managing their pets’ medications, with simple, easy-to-set medication reminders, customized for your pet.
team
Ashley Austin, Product Designer
Self-directed project
Deliverables
User Research
Wireframing
Prototyping
Visual Design
User Testing
Tools
Figma
Adobe Creative Suite
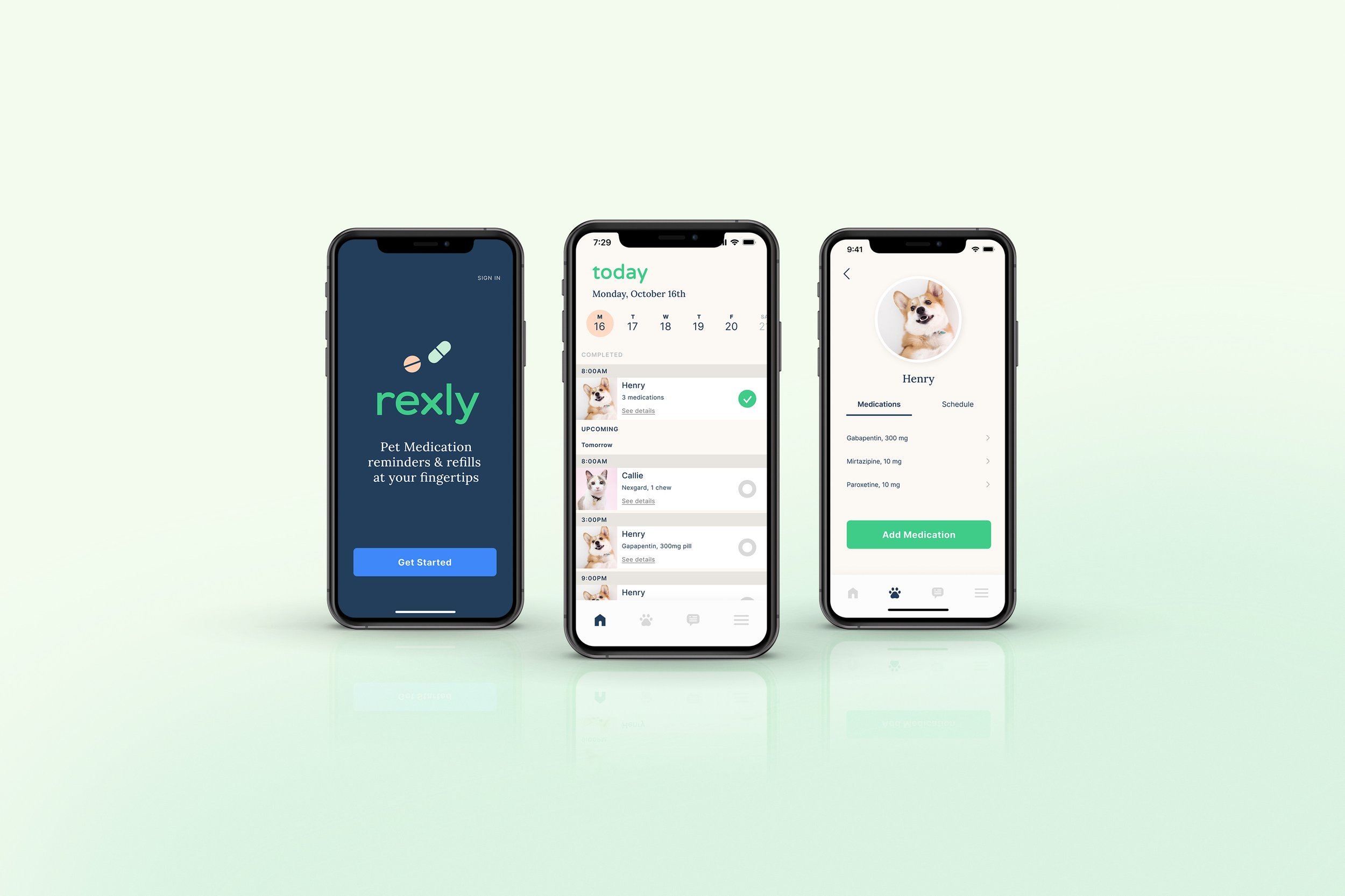
Key Features
Helpful Onboarding
Upon opening the app, a brief onboarding flow outlines the app’s key benefits and prompts the user to begin a simple 3-step setup process.
Pet Profiles
Individual pet profiles keep track of each pet’s medications and allows the pet owner to add notes on how to give doses.
Setting up medication
reminders
A bottom sheet accessed from the pet’s profile page allows users to easily set up reminders for medication. Before asking users to allow notifications, we remind them of the benefits they’ll get.
Home screen with
scheduled doses
Once dosage reminders have been set up, these appear on the home screen and can be marked complete, or shared with household members.
process
So, how did we get there?
Below, an overview of the research and design process:
User Research
User Surveys &
Affinity Mapping
20 pet owners participated in the user research, including primary caretakers, family members, one professional pet sitter and one veterinarian. Participants answered a 10-question survey about their pets’ medications, with a goal of identifying common challenges within the medication delivery space.
Affinity mapping helped identify the key user pain points that arose with multiple users, shown below:
User Personas
Survey data showed that pet owners with more than one pet, or a pet with a complex medical history, are likely to be juggling multiple medications and delivery methods. Caretakers are often involved the delivery of medication, while veterinarians are the key sources for prescriptions and dosage advice.
We ended up with four distinct User Profiles:
• Pet Owner (Primary User)
• Household member (Secondary User)
• Pet sitters/walkers (Secondary User)
• Veterinarians (Secondary User)
Analyzing the survey data
The primary issue for our users was Medication Adherence, mentioned in 100% of user surveys. Users also felt that Adherence was the single biggest challenge in managing their pets’ medications.
Task Sharing was a close second, highlighting the importance of being able to share medication information with household members and other caretakers.
Risk-Reward Analysis
Lastly, I conducted a Risk/Reward Analysis on the research. With many potential features our pet medication app could include, we needed to prioritize.
What features might be the most meaningful to our users?
Where should we focus our energies for the initial app offering?
Adherence stood out as the area with the lowest risk and highest reward, and we kept this as our north star throughout the design process.
User Flows
User flow development was centered around user pain points. Helping the pet owner, our primary user, access Medication Reminders easily was the top-of-mind goal. Delaying Notifications and Account Creation allows the user to experience the benefits of the app immediately.
Wireframe Sketches
Initial sketches investigated how the medication scheduling and pet profiles might work, guiding users through the steps to set up medication reminders. This process helped to identify common UX design patterns for forms and to create a familiar and user-friendly experience.
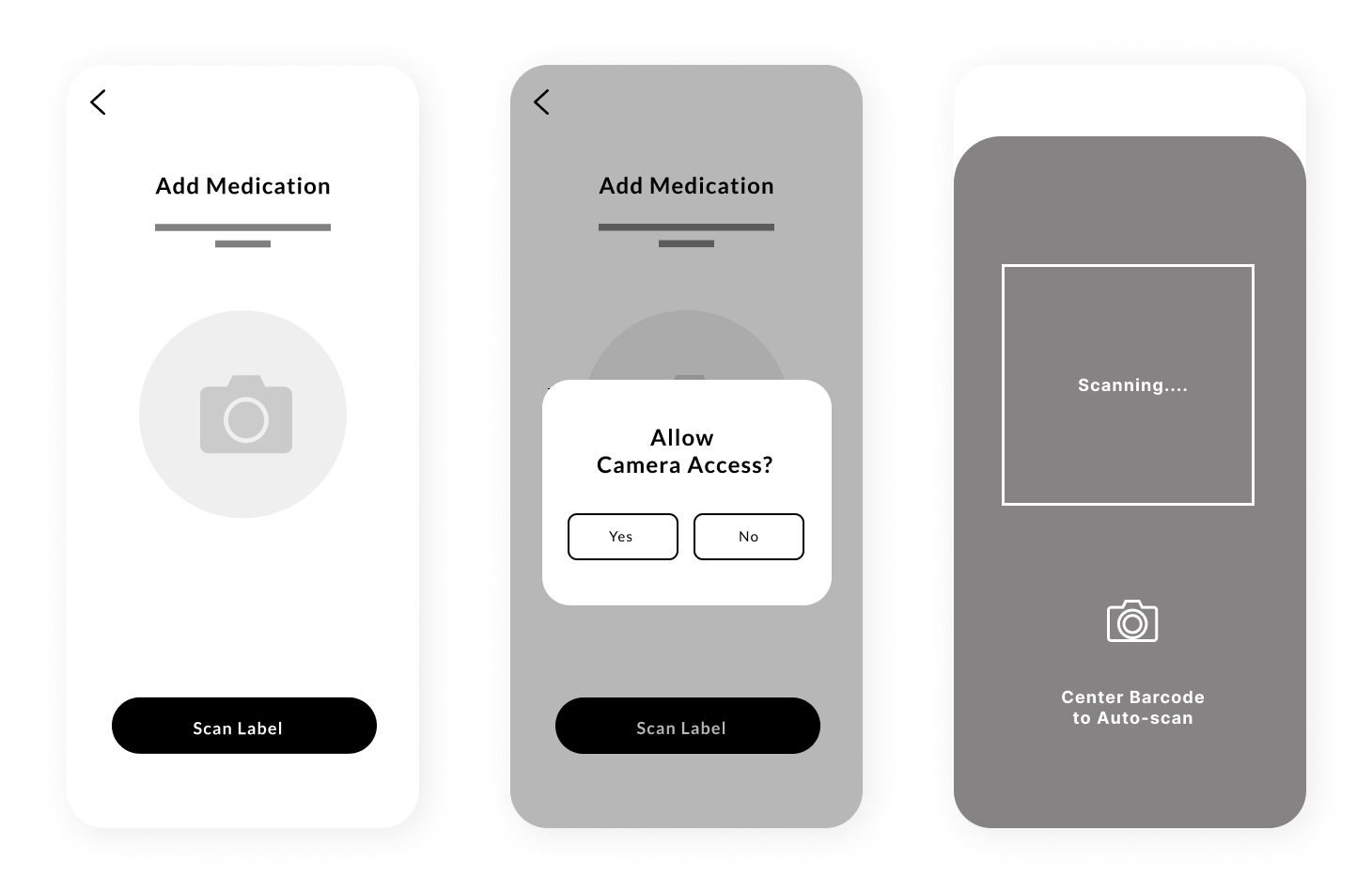
Low-Fidelity Wireframes
• I made some basic assumptions to begin envisioning how the home page and pet profile pages might look
• In this scenario, the home page would feature upcoming medication doses
• Adding medications could be complicated, so adding a label scanning feature would be a nice assist for the user
• A confirmation screen could confirm that the label scan is correct and allow for edits
• In our final prototype, I expanded the scheduling to have start and end dates, which would be helpful for short term and long term prescriptions
• An extra step in the process could allow for sharing notifications with family members or sitters
• Once a reminder has been scheduled, the home screen displays upcoming dosages
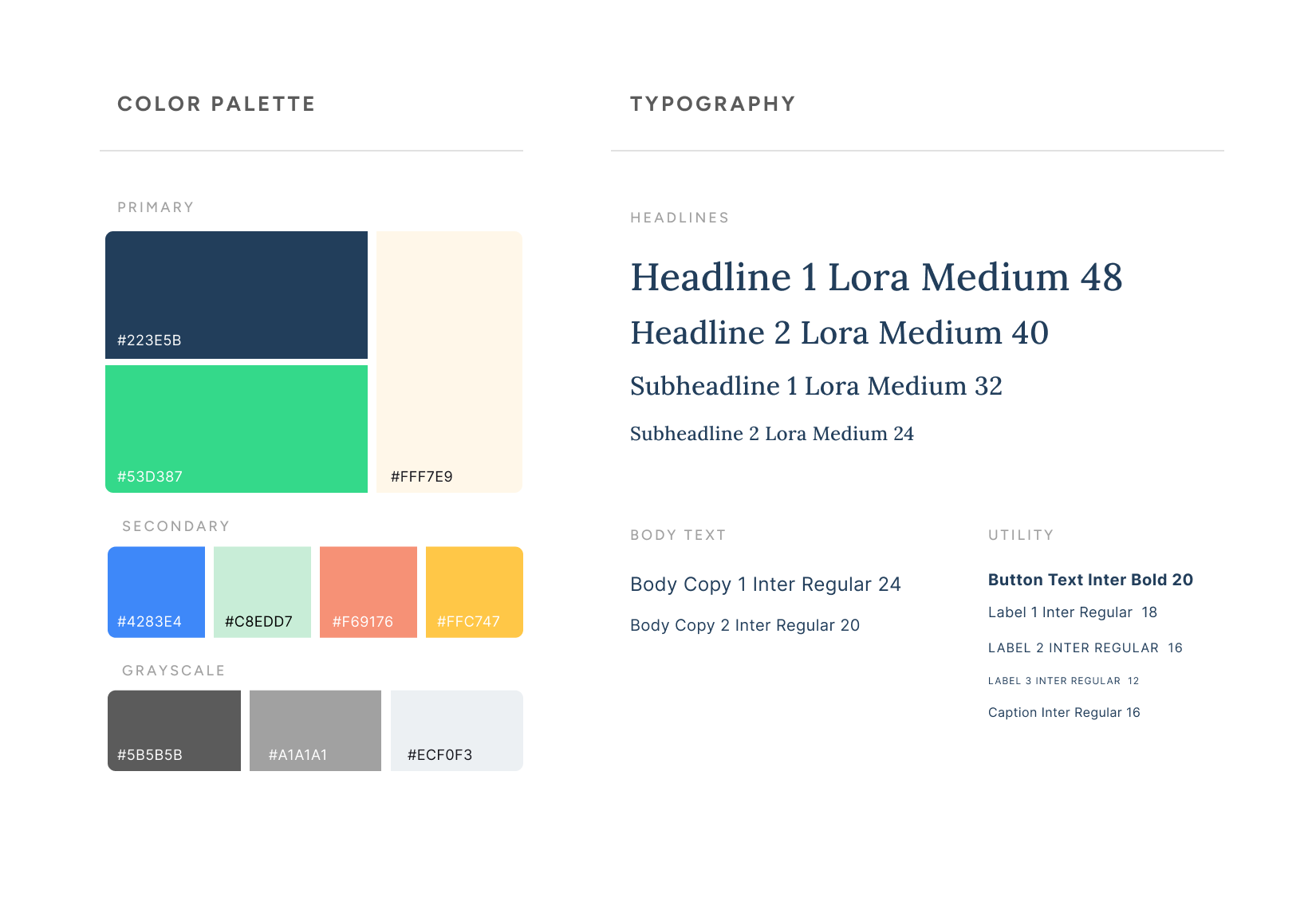
visual design
Creating a trustworthy, friendly brand image
Market research indicated that millennials are the leading users in the pet wellness category; the brand image brings in millennial appeal with a clean crisp design style; bright, airy photography; and friendly colors that evoke the fun playful moments we have with our pets.
testing
A 75% approval rate, with room to expand
I reached out to 8 potential users from our initial survey group, and had them interact with our 4 mini prototypes shown at the top of the case study. I explained that this was just a concept in development and, upon seeing the initial features and getting a taste of how the app might work, asked them:
Initial impressions
Users loved the visual design of the app. Two users felt it seemed potentially complicated to set up initially but would be beneficial after setup.
If they would use the app and/or recommend it to others
Six users said they could see using the app themselves; five users said they would recommend it to someone they knew; two users felt that their pets’ medical needs were simple enough that they would not use the app.
Recommendations
3 users mentioned adding refill reminders; this would be a great feature to add value. Three users, including a professional pet sitter, really wanted to see incorporation of sharing features. The pet sitter noted that this could be a highly useful tool to keep track of all their different clients’ needs.
Learnings
Create a Delightful Experience from the Start
Given the high rate of drop-off for mobile apps in general, with over 75% of users abandoning an app within one day of use, a cohesive and engaging onboarding process is a top priority in mobile design.
Adding Features, Adding Complexity
One takeaway from testing is that it’s worthwhile to tackle the higher-risk endeavor of bringing the sharing features to life, by prompting users to add their family members to medication reminders and advocating for pet sitter users with features that cater especially to their needs.

Previous case study
Robinhood Meetinghouse
Next case study